Jestli vidíte tento text, tak Váš prohlížeč zřejmě nepodporuje WebGL (nebo nemáte povolený JavaScript)
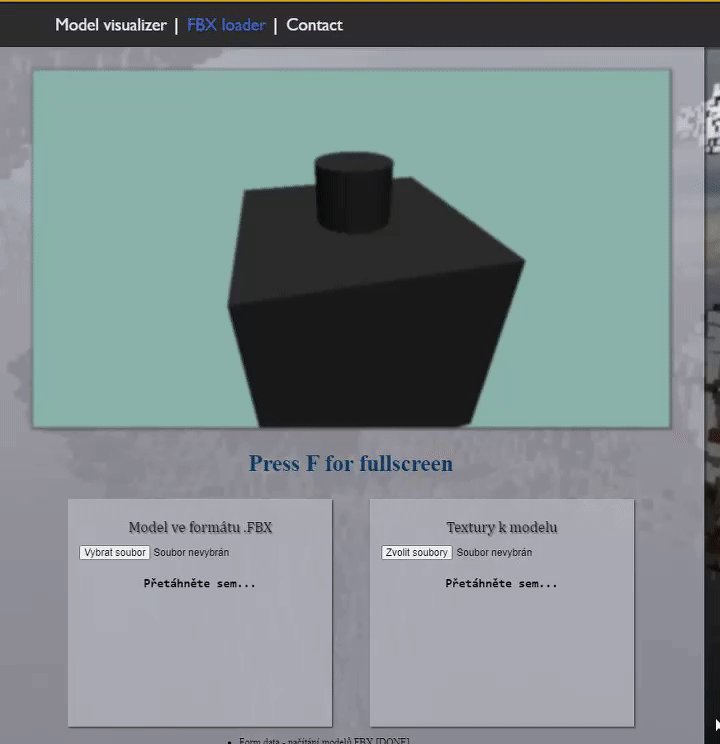
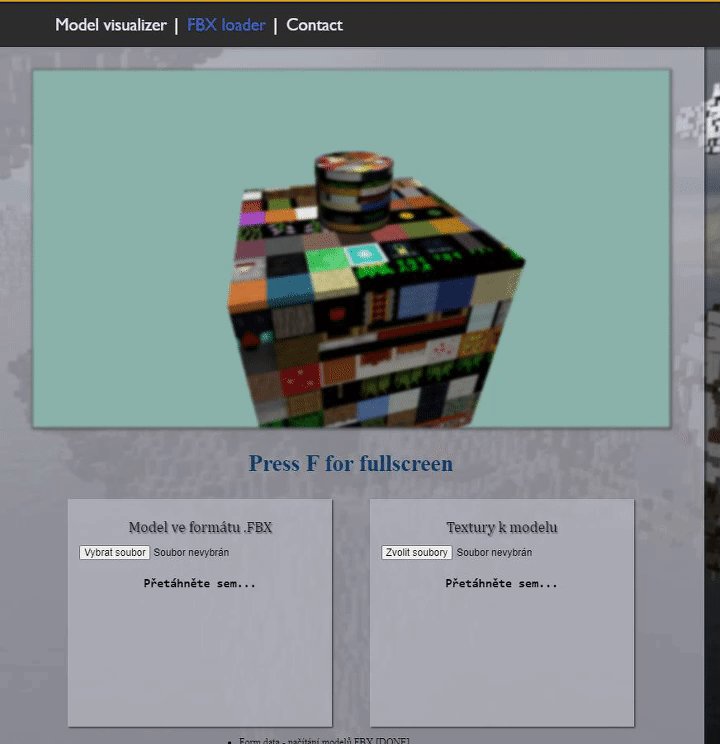
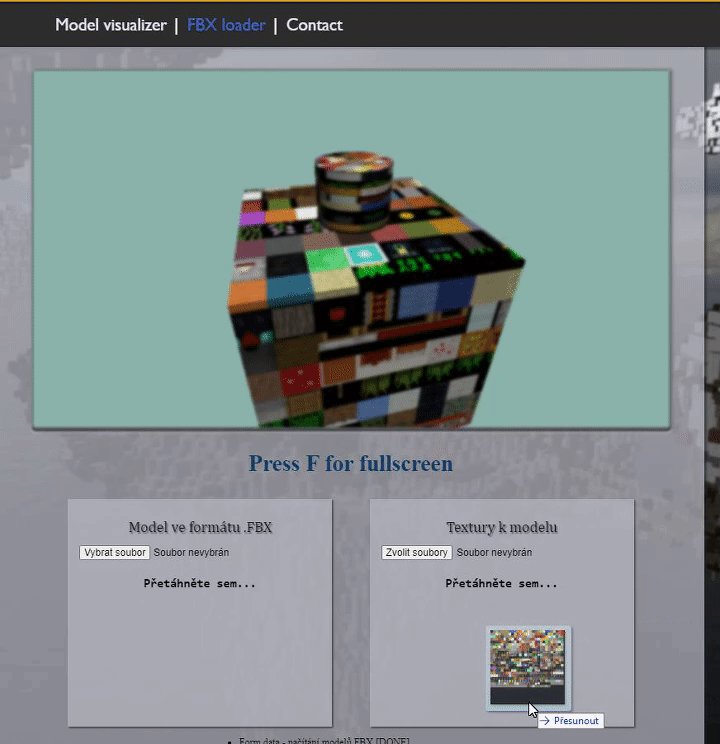
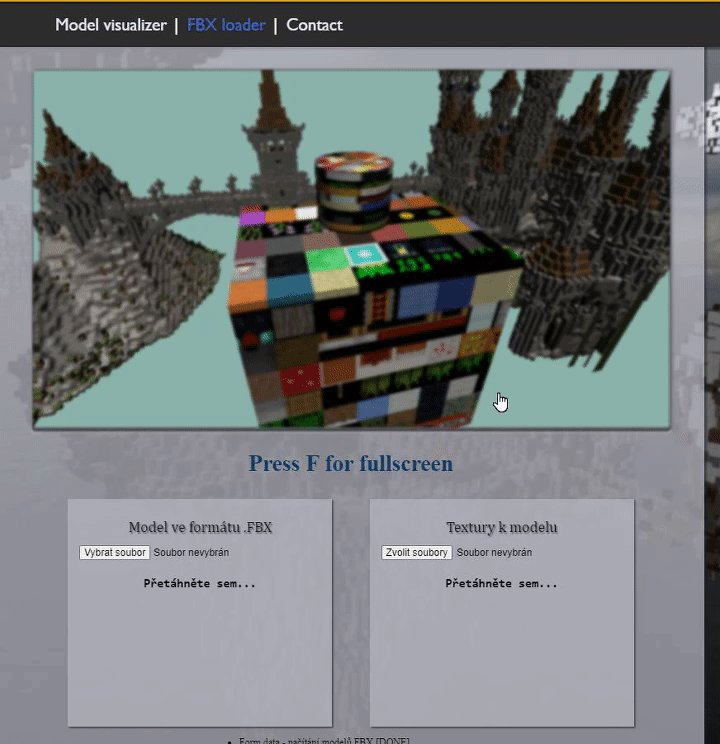
Press F for fullscreen
Tato záložka slouží k demonstraci základů knihovny THREE.js pomocí interaktivního příkladu. Scéna obsahuje dynamicky načtený FBX model dohromady s RGBA texturou. Implementováno bylo také osvětlení včetně reflektoru (baterky) závislé na pozici a směru pohledu kamery. Ve scéně je možné se volně pohybovat pomocí kláves a rozhlížet se pomocí myši. Pro interakci se scénou je nutné do scény kliknout myší.
- W - forward (Dopředu)
- S - backward (Dozadu)
- A - left (Doleva)
- D - right (Doprava)
- Space - up (Nahoru)
- L. Shift - down (Dolu)
- F - FullScreen (Zapnutí fullscreen)